LaunchDarkly
LaunchDarkly provides a framework for feature flag-driven development, testing, and experimentation. This workflow creates change records so you can monitor the impact of LaunchDarkly features when they're toggled on or off. You can then build automations to update stakeholders, or send messages based on feature flag changes.
How it works
When an alert is generated in LaunchDarkly, it sends a JSON-formatted webhook to xMatters, based on user-defined feature flags. A LaunchDarkly trigger in xMatters parses the webhook and creates a change record. The webhook includes essential data you can use to enrich notifications to users or when building automated tasks.
Install the workflow
The following instructions describe how to install the workflow through the xMatters one-click installation process.
- Go to the Workflow Templates page and click the LaunchDarkly tile.
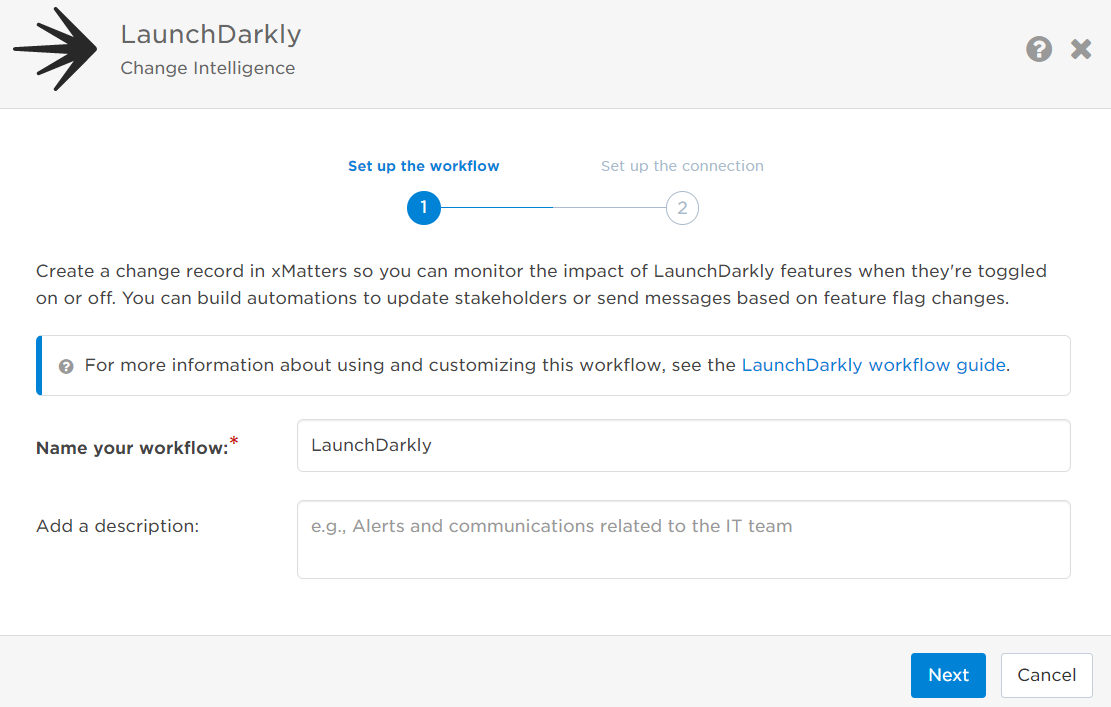
- On the Set up the workflow tab, give the workflow a name that identifies its purpose (this must be unique in your instance), add an optional description, and set the default incident type (if applicable). Any built-in Initiate Incident steps in the workflow will automatically be set to the selected incident type.
- You can edit these later, if needed.

- You can edit these later, if needed.
- Click Next.
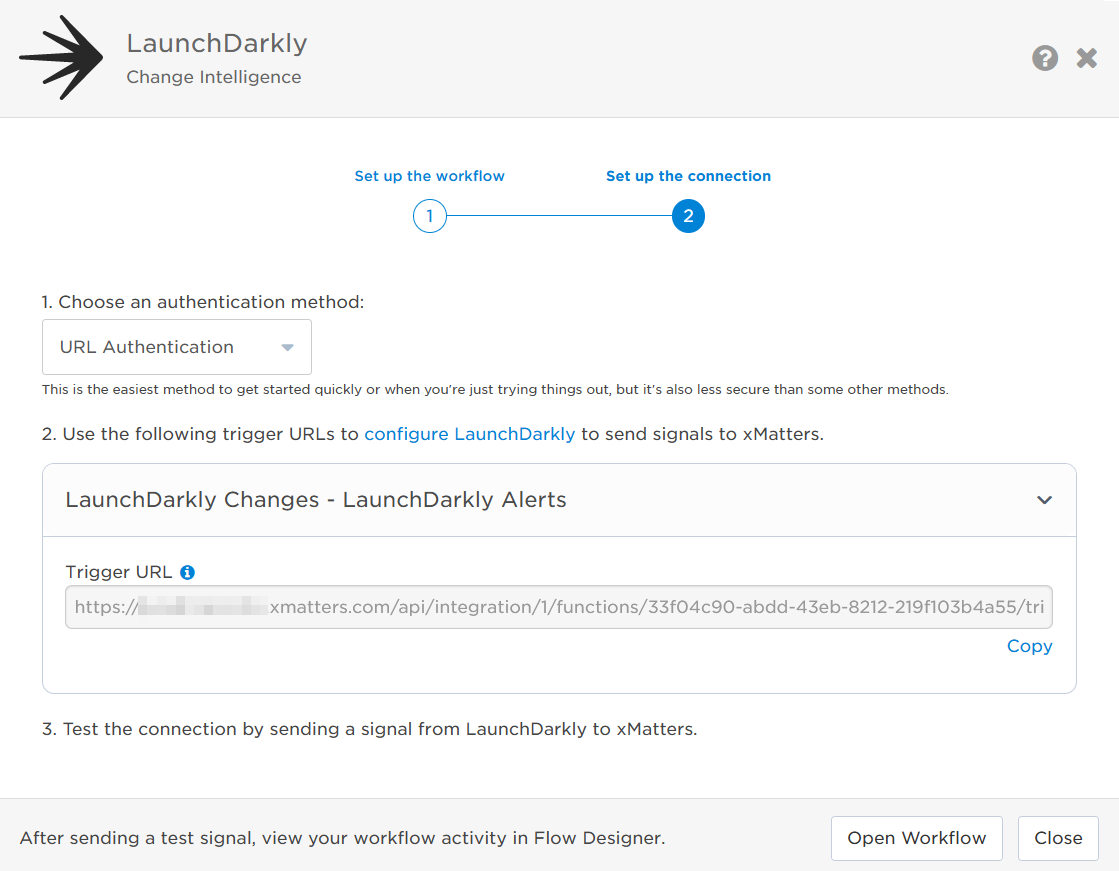
- Copy the Trigger URL. You'll use this URL when configuring LaunchDarkly.

- Send a test signal to the trigger URL to test the connection.
- Click Open Workflow to go to the workflow and customize it, or click Close to close the installation window.
Configure LaunchDarkly to send requests to the trigger URL
To have LaunchDarkly send alerts to the flow trigger, you need to configure a webhook and set it to use the trigger URL.
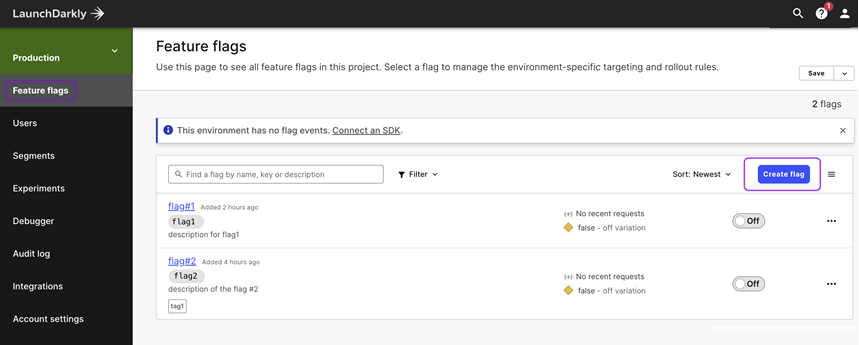
Before you configure the webhook, ensure you have LaunchDarkly feature flags created for your instance. If you need to create feature flags, the LaunchDarkly documentation will show you how.

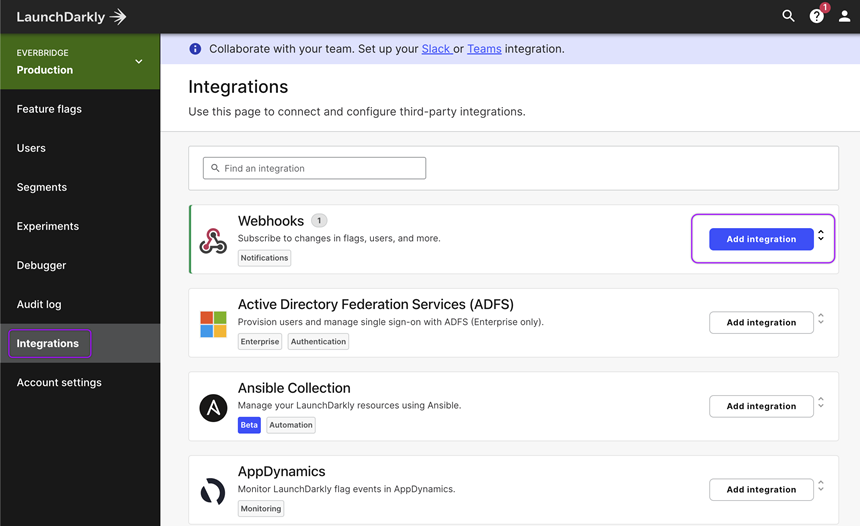
- In LaunchDarkly, go to Integrations. Locate the Webhooks integration, and click Add integration.

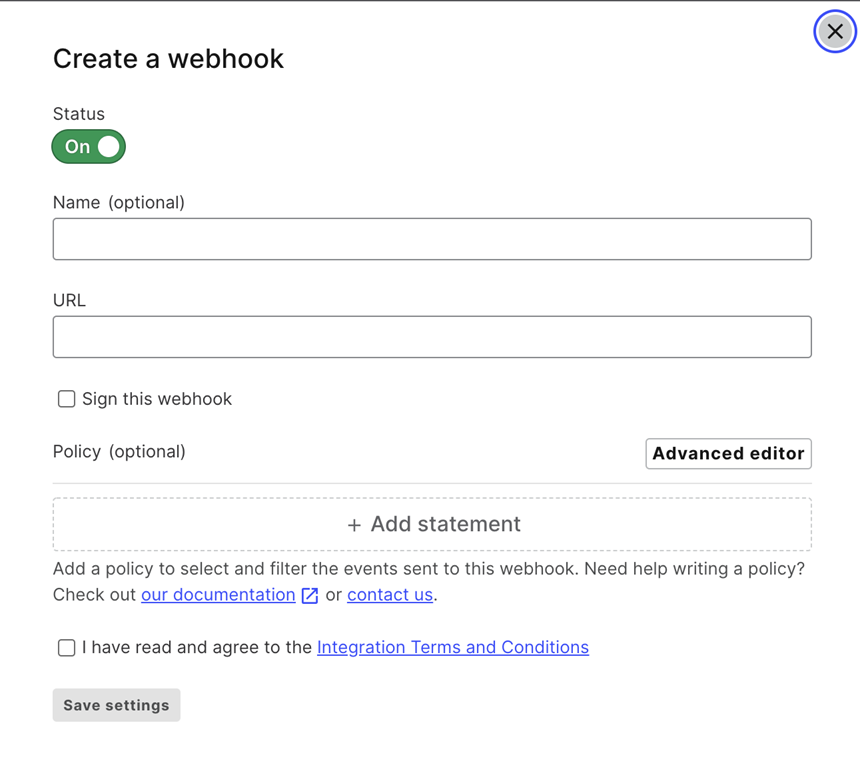
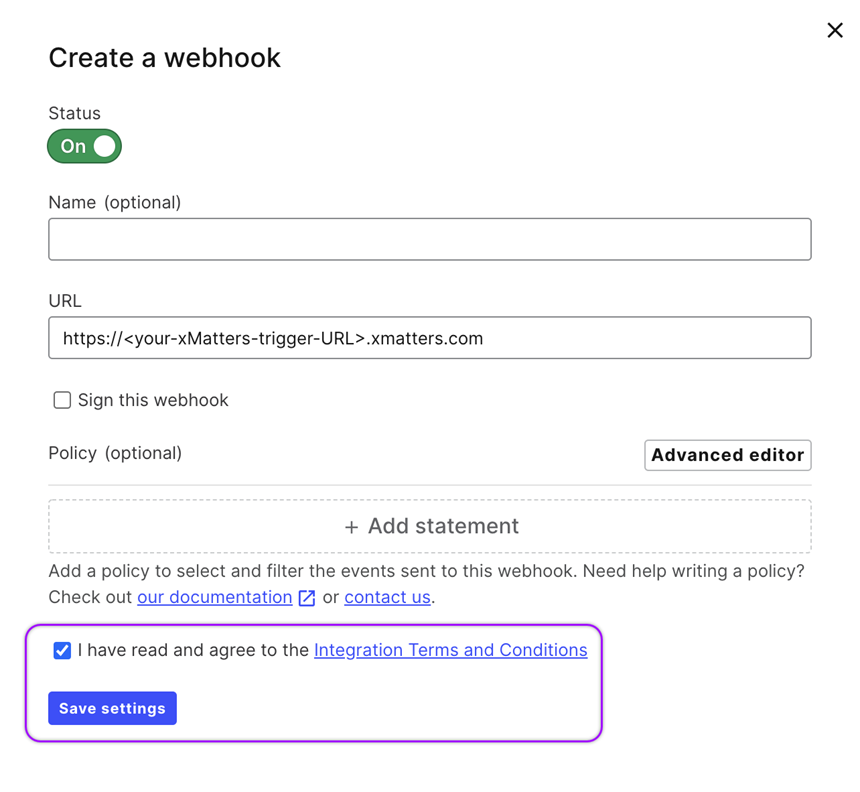
- The Create a webhook window opens. Fill in the following fields:
- Name: xMatters
- Url: Paste the trigger URL you copied from Flow Designer. Add the target name of an impacted or associated service you want to notify when the change is sent.
- For example, if you want to notify the Antares Service, you'd add &recipients=Antares%20Service to the URL.
- You must URL-encode any special characters or spaces in the target names.

- Select the checkbox beside I have read and agree to the Integration Terms and Conditions, then click Save settings.

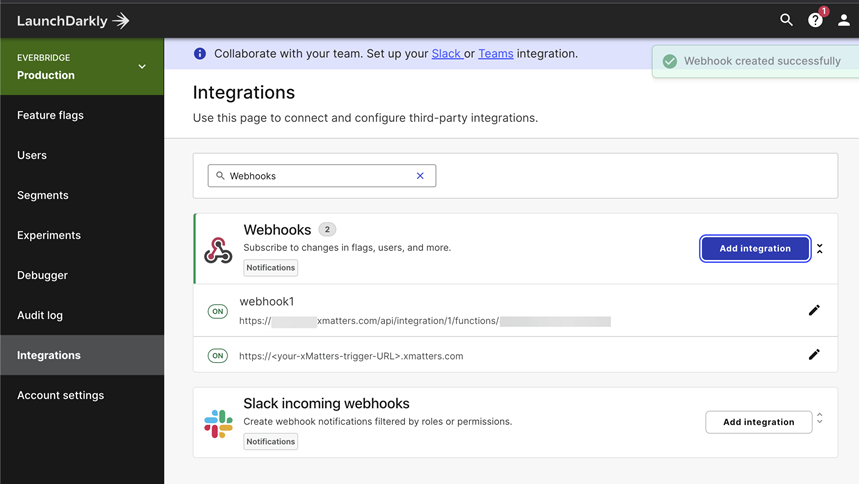
The webhook is created and listed under the Webhooks section.

You're ready to use the webhook to trigger automated flows, including steps such as sending alerts and initiating incidents, though we always recommend testing before putting things into use.
Set the impacted or associated service
To set a recipient for this webhook, add the name of a single impacted or associated service to the end of the trigger URL. For example, to set the associated service as 'Antares Service', add &recipients=Antares%20Service to the trigger URL. Remember to URL-encode any special characters, including spaces, in your service name.
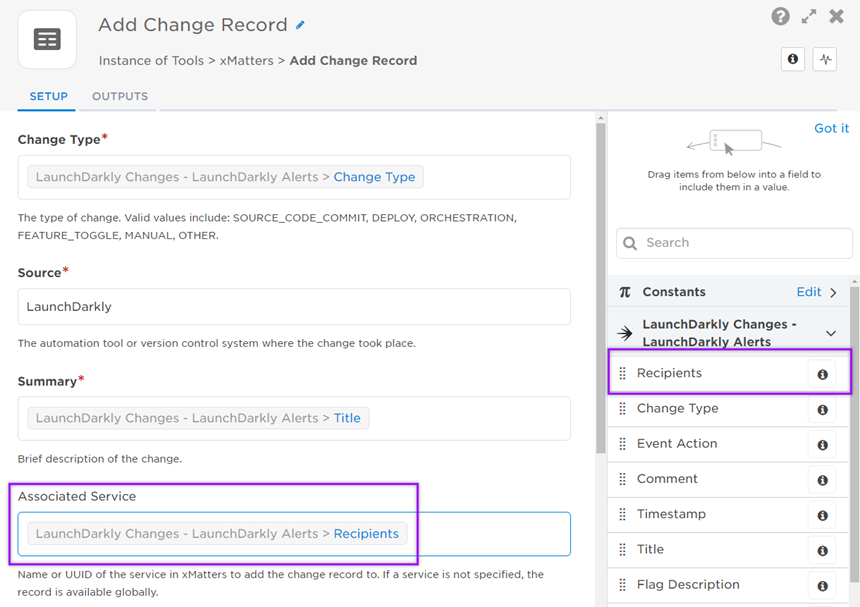
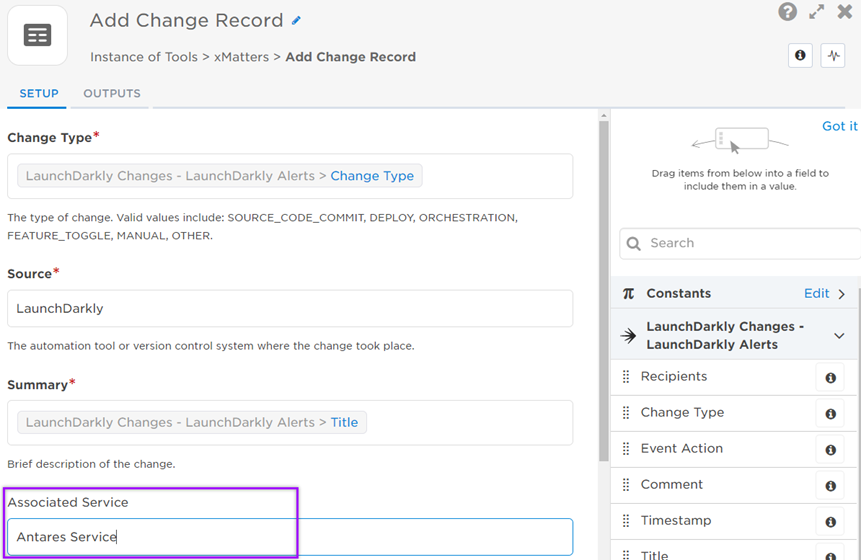
After setting the recipient on the LaunchDarkly webhook, go to Flow Designer and open the Change Record step. Drag and drop the Recipients variable into the Associated Service field. When changes are received, the associated or impacted service is notified of the change.

You can also manually add a service by typing its name into the Associated Service field.

Next Steps
Now that you've installed the workflow, you can use it as-is, or customize it to suit your needs better. Here are some examples of things you can add to the workflow to customize it:
- Use Slack, Zoom, and Microsoft Teams steps to add collaboration channels to the flow.
- Add a Create Alert step to notify recipients of the change.
- Update the message sent to resolvers to include the information most relevant to your team.
- Use the LaunchDarkly Events trigger to build your own custom flows.
