LaunchDarkly Events
The built-in LaunchDarkly Events trigger initiates a flow when it receives a signal from a LaunchDarkly webhook.
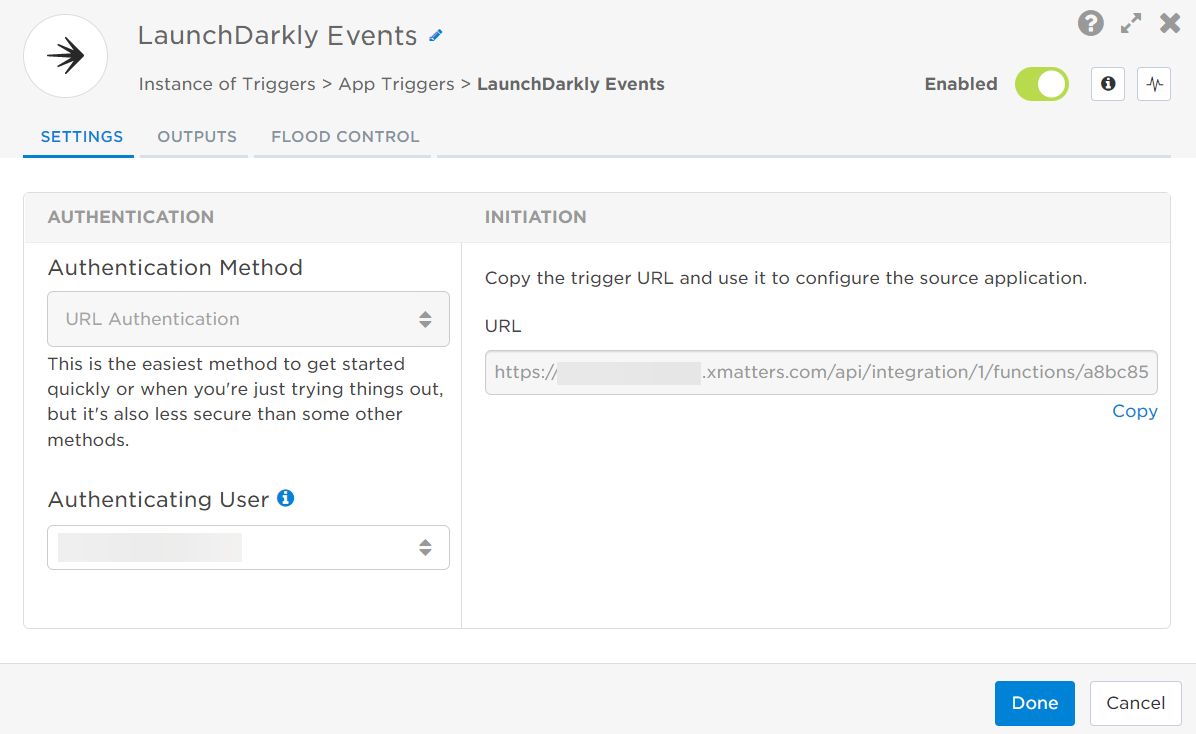
Add the LaunchDarkly Events trigger to the canvas
- Go to the Triggers panel in the palette, expand the App Triggers section and drag the trigger onto the canvas.
- Double-click the trigger (or click the pencil icon).
- Set the authenticating user, and then copy the URL — you'll use this to set up the webhook in LaunchDarkly. Alternatively, you can create an integration user to use as the authenticating user.

- Click the Flood Control tab to edit the trigger's default flood control settings. For more information about these settings, see Trigger Flood Control.
- Click Done.
- On the flow canvas, connect the steps you want to run when xMatters receives a request to that URL.
You're now ready to configure LaunchDarkly to target the trigger.
Configure LaunchDarkly to send requests to the trigger URL
To have LaunchDarkly send alerts to the flow trigger, you need to configure a webhook and set it to use the trigger URL.
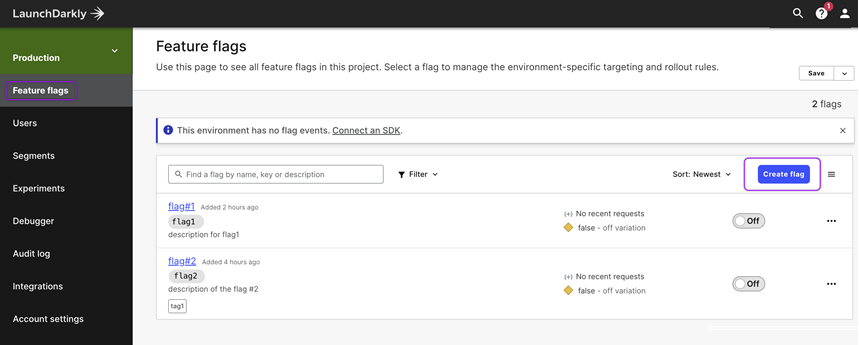
Before you configure the webhook, ensure you have LaunchDarkly feature flags created for your instance. If you need to create feature flags, the LaunchDarkly documentation will show you how.

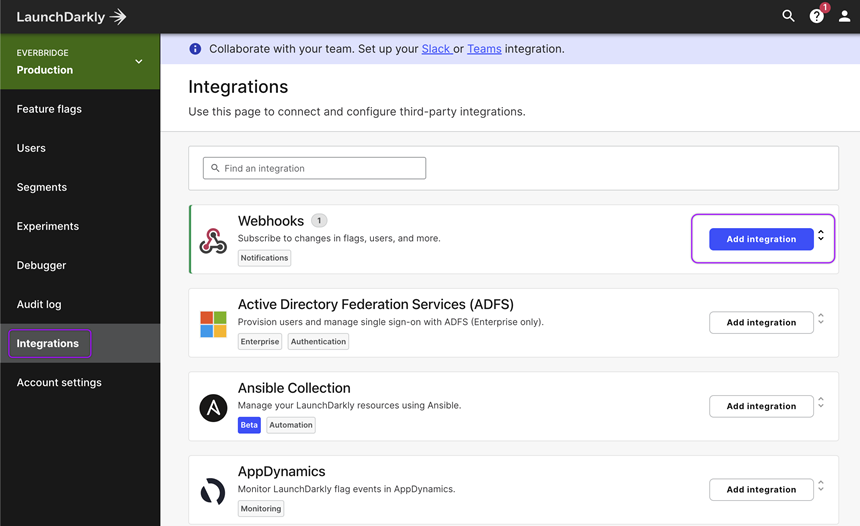
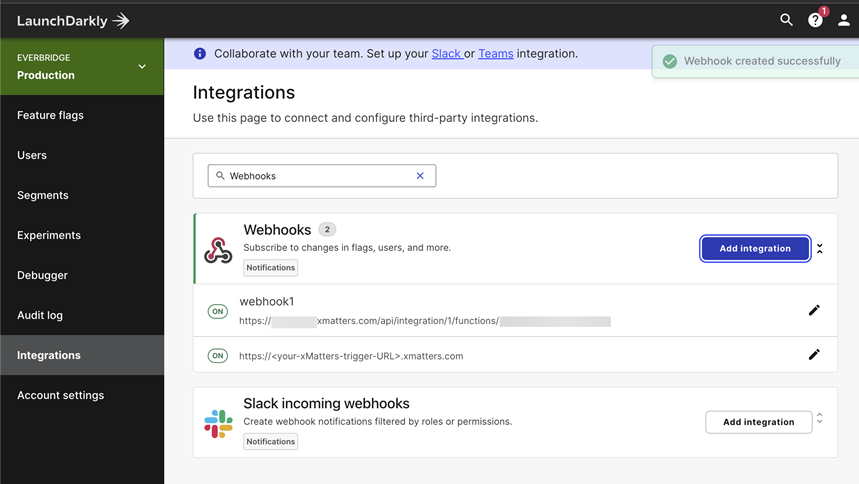
- In LaunchDarkly, go to Integrations. Locate the Webhooks integration, and click Add integration.

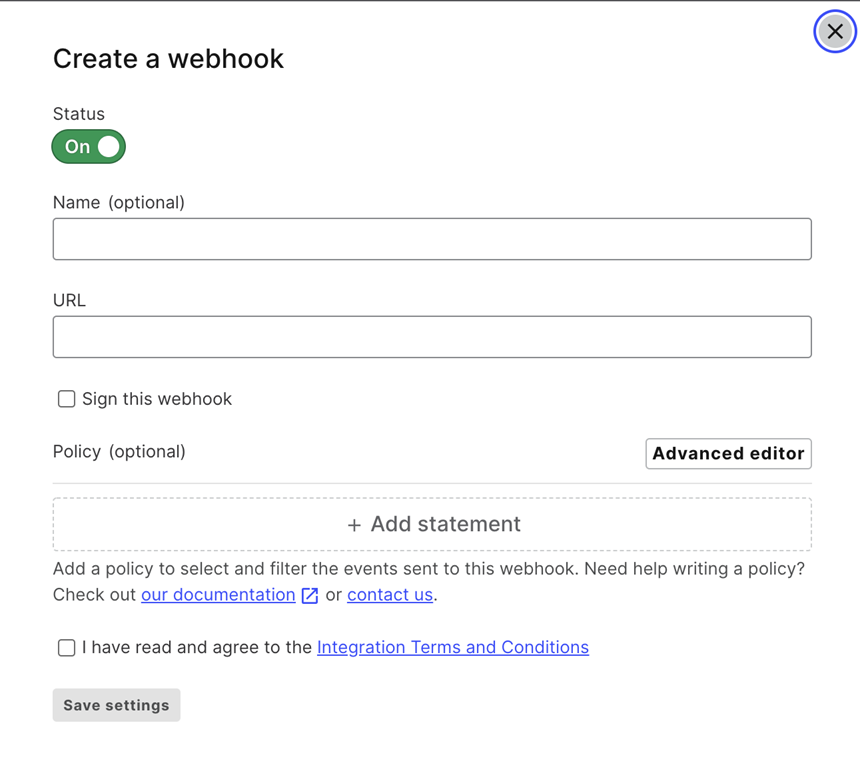
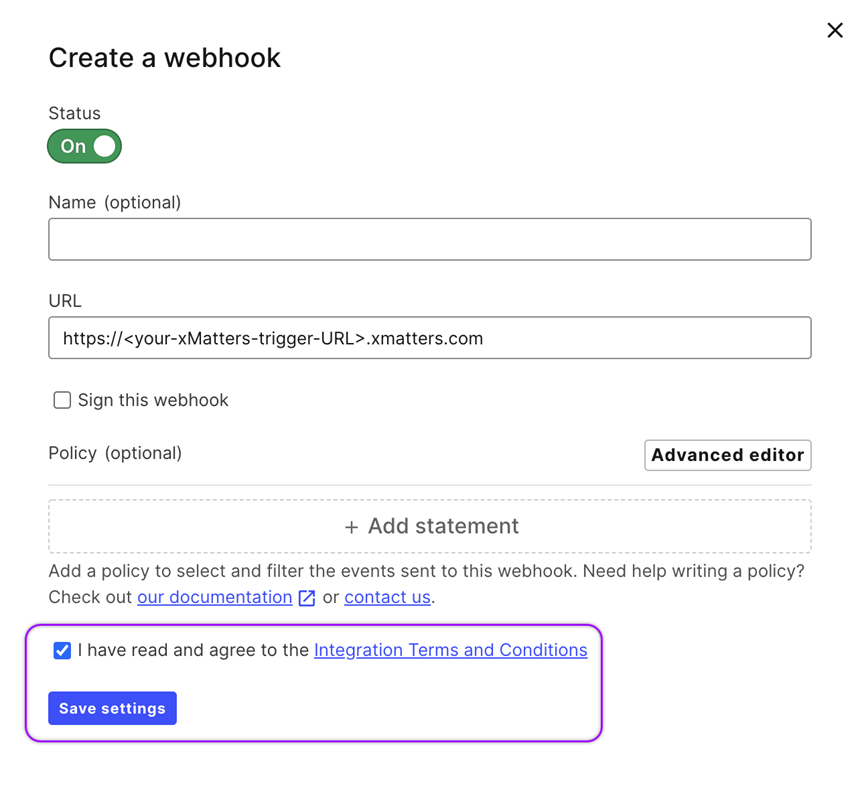
- The Create a webhook window opens. Fill in the following fields:
- Name: xMatters
- Url: Paste the trigger URL you copied from the Flow Designer trigger.

- Add the target names of any recipients you want to notify when the alert fires to the end of the URL.
- For URL authentication, use an ampersand to attach recipients. For example, if you want to notify Emma Pearson and the on-call members in the group responsible for the Antares service, you'd add &recipients=epearson,antares to the URL.
- You must URL-encode any special characters or spaces in the target names.
- Select the checkbox beside I have read and agree to the Integration Terms and Conditions, then click Save settings.

The webhook is created and listed under the Webhooks integration.

You're ready to use the webhook to trigger automated flows, including steps such as sending alerts and initiating incidents, though we always recommend testing before putting things into use.
Outputs
The trigger has the following outputs you can use as inputs to steps further along the flow.
|
Label |
Description |
|---|---|
|
Recipients |
List of targeted recipients. Recipients are set by adding a recipients query parameter to the trigger URL. |
| Change Type | Type of change in LaunchDarkly. |
| Comment | Additional user-provided comments for the event. |
| Event Action | Action of the LaunchDarkly event, based on the titleVerb field. |
| Event ID | Unique identifier of the event in LaunchDarkly. |
| Flag Description | Description of the LaunchDarkly flag. |
| Flag Name | Name of the flag that triggered the event. |
| Flag URL | Direct link to the affected resource in LaunchDarkly. |
| Timestamp | Timestamp of when the event occurred, in ISO format. |
| Title | Title of the LaunchDarkly event. |
| User Email | Email address of the user that initiated the event. |
| User Name | Name of the user that initiated the event. |
| Raw Request | JSON representation of the request. You can parse the raw request if you need additional details beyond the standard outputs. |