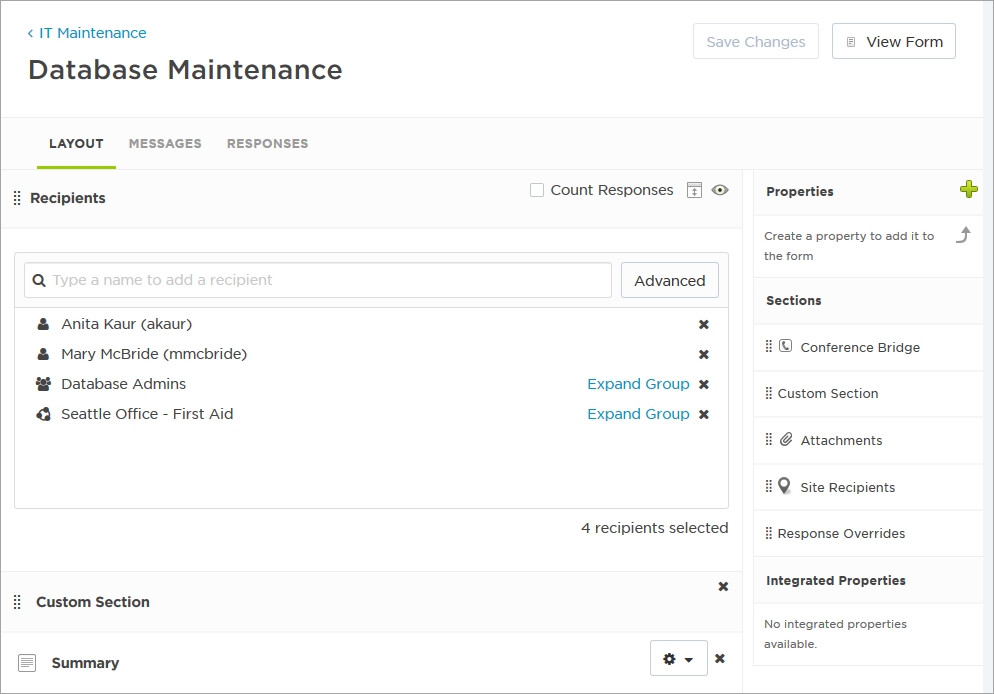
Define the form layout
The form layout is very flexible and easy to modify. Form elements and properties can be added and rearranged using drag-and-drop, and sections can be removed with one click.

Form sections let you add, remove, and customize functionality based on your needs.
For messaging forms, the sections determine what fields are available to users who are sending the message, and what inputs are available on an associated Create Event step in Flow Designer.
For flow trigger forms, the properties in the sections become outputs of the Incident Initiation trigger, the Incident Automation trigger, or the Stakeholder Update trigger in Flow Designer. You can use the outputs in configure steps connected to the trigger. The values set, either as defaults or when the form is submitted, are passed into the outputs.
Available sections
The sections available and how they impact the form varies depending on the type of form — messaging or flow trigger.
- x: Available
- —: Not Available
| Section | Description | Messaging Form | Flow Trigger Form |
|---|---|---|---|
| Incident Details | Allows you to set basic incident details when using the form to initiate an incident. To initiate an incident with the form, you need to connect an Initiate Incident step to the Incident Initiation trigger associated with this form. | — | x |
| Recipients | This section lets you target users, groups, dynamic teams, and even specific devices. You can also predefine recipients and control whether people using the form can modify the recipient list during message initiation. For messaging forms, you can also set response counts, which lets you set the number of recipients that must respond to a message before xMatters stops attempting to notify a group. | x | x |
| Conference Bridge |
Lets the message sender to specify new or existing conference bridge information to include with notifications. For flow trigger forms, add a Create xMatters Conference step to the connected flow to create an xMatters conference bridge. |
x | — |
| Devices | Provides granular control over which device types are targeted, and which devices are visible to the form sender. Note that if the recipients specified do not have a device with the specified name, they will not receive workflow messages. | x | x |
| Handling | Adds controls to the form that allow the message sender to specify notification priority and expiration, as well as several override, password and voicemail options. | x | x |
| Sender Overrides | Allows you to specify caller ID and sender display name information for notifications. By setting the sender information to meaningful values, you can help recipients identify that the notification has been sent from xMatters. | x | x |
| Site Recipients | Lets message senders select recipients from a map, either selecting individual sites or drawing an area on the map. | x | — |
| Response Overrides | Allows the message sender to edit the response number and order, add text, email, or voice responses (and recordings), associate responses with a conference bridge, and configure contribution values, response actions, and response counts. | x | — |
| Attachments |
Lets message senders add documents to notifications. |
x | — |
| Custom |
Allows you to add properties to a form that can be completed when the form is filled out. You can set whether or not the property is required. |
x | x |
Add, order, and remove form sections
To add a section to a form, drag it from the Sections panel to the desired location on the form. A blue line appears on the layout tool to show you where the section will be placed. You can move the section later using drag-and-drop, or remove the section by clicking its red X icon.
Show or hide a section and its elements
For many sections, you can choose whether they're visible to the person using the form. In effect, hiding or displaying a section controls whether that person can edit their values. Your organization may have very clear policies about who can define certain values; in such cases, you might choose to hide a section to prevent changes to the values you define as the form designer. Sections with multiple elements also let you set the visibility of individual elements.
You can't set the visibility of custom sections or the properties you add.
To show or hide a section or element:
On the form's Layout tab, click the the eye icon next to an element to show it or hide it.
When the icon is dark gray and the eye is open ( ), the section or element is displayed. When the icon is light gray and has a line across the eye (
), the section or element is displayed. When the icon is light gray and has a line across the eye ( ), it is hidden.
), it is hidden.
Specify the default section view
For many sections, you can control whether the section appears in an expanded or collapsed state by default, based on whether your priority is maximum visibility or saving space on the form. For example, if it's likely that the person using the form will need to modify handling or sender override values, you might have these sections appear expanded by default. While you might want to discourage — but not prevent — the person from changing device options; in this case, you might have the section appear collapsed by default.
To set the default section view:
On the form's Layout tab, click the Section Expanded/Section Collapsed icon (this icon toggles between the two default views). For some sections, the icon only appears when the visibility is toggled on.
Review your form
If you want to see how your form will look to a person using the form, click View Form. Note that the form must be deployed, and that you must have the permissions to view it. To go back to the form designer, click Edit Layout.